Vue 프로젝트에 대한 사항을 정리하는 블로그 포스팅을 시작하려고 합니다.
자료는 Vue 공식 홈페이지 배우기 를 기본으로 하고
여러 자료들을 정리하여 필요한 사항만 정리해 두려고 계획하고 있습니다.
학습을 돕기 위한 목적이 아닌 배움의 정리의 목적으로 작성하는 글이라
다소 자료가 생략되어 있을수 있습니다.
Vue 의 설치는 이전 포스팅을 참고해주세요.
[NodeJS/VueJS] 설치 및 프로젝트 생성 해보자
안녕하세요. 이번 포스팅은 Vue 의 설치 및 프로젝트 설정에 대해 간략하게 정리하도록 하겠습니다. 시스템 환경 운영 체제 : macOS Mojave Tool : VSCode Vue.js, ES6, Node.js 시작 Vue 를 사용하기 위해서는 다..
question0.tistory.com
소개
MVVM 패턴 에 디자인적 영감을 받은 Vue 는 반응형 웹을 위한 Framework 입니다.
개인적으로 꼭 확인해야할 개념과 요소들을 정리하면 다음과 같습니다.
- 기본 속성이 반응형이고 반응형을 위한 요소들이 존재
- 컴포넌트 시스템
- 컴포넌트 트리구조
- 라이프사이클(LifeCycle)
- 초기 설정 (Vue 인스턴스 만들기)
- SFC(Single File Component)
- 기본 디렉티브(v-on, v-bind, v-model)
- 다양한 이벤트 훅(hook)
- 기본 조건문 반복문 처리 방법(v-if, v-for, v-show)
- 믹스인(mixin)
- 슬롯(Slots)
물론 Vue 에는 이 요소들 말고 다른 유용한 기능들이 많이 있으나
이 요소들을 먼저 학습하면 최소 실무에 대한 진행이 가능할 것이라 생각했습니다.
그럼 기초가 되는 기본 중요 개념만 먼저 정리 하겠습니다.
컴포넌트 시스템과 트리구조
IT 용어 중에 컴포넌트(Component) 라는 말이 있습니다.
저도 모듈(Module) 과 개념 비슷해서 많이 헷갈리는데요.
여러 블로그를 참고하여 개인적으로 정리하자면 다음과 같습니다.
모듈의 정의
1. '모듈' 은 로직을 처리하기 위한 가장 '최소' 단위
2. 한가지 일만 처리 (Unity)
3. 간단(Smallness), 단순(Simplicity), 독립적(Independency)컴포넌트의 정의
1. '컴포넌트' 는 다루기 쉬운 '작은' 단위
2. 여러 객체 혹은 여러 모듈로 이루어질수 있음
3. 이미 정의된 기능이기 때문에 개념상 상속을 지향하지 않음
4. 객체 보다는 큰 단위컴포넌트와 모듈의 공통점
1. 재사용이 가능
2. 독립성
3. 캡슐화
컴포넌트는 비지니스 로직이나 UI 기능 단위를 구분짓는어 정의하는 개념은 아니지만
최근 실무에서 보니 컴포넌트가 작은 단위의 UI 기능을 정의하는 용어로 자주 사용되고 있습니다.
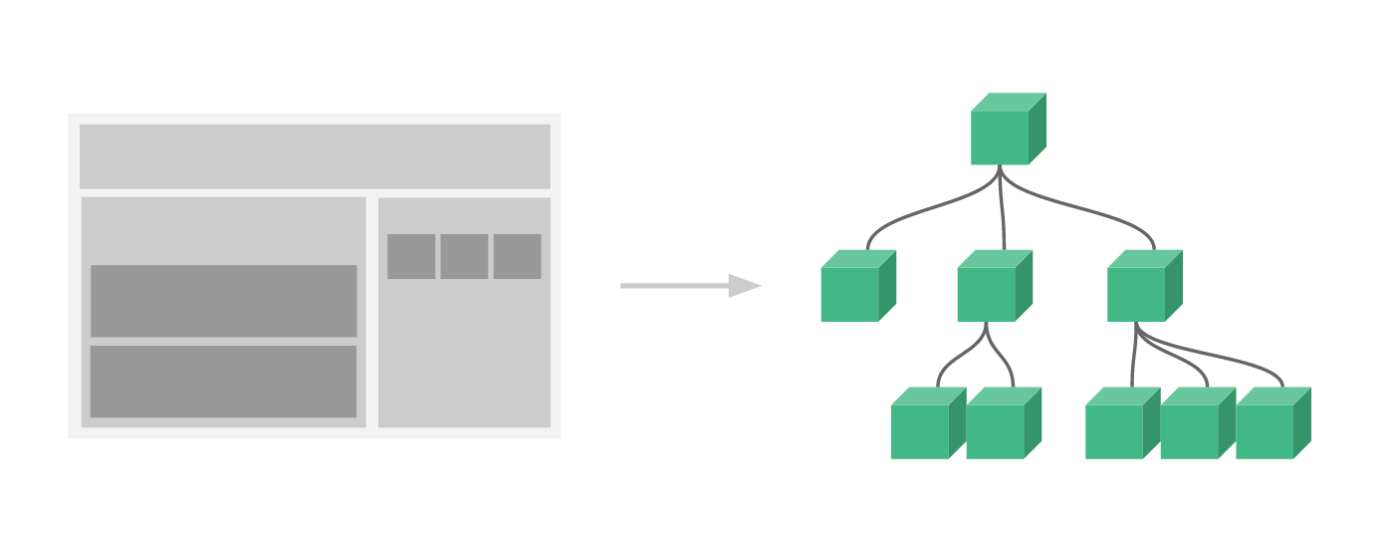
Vue 에서는 기능 단위의 UI 개념의 컴포넌트들로 구성된 시스템 을 추구하고 있습니다.

그리고 상속 개념은 아니지만 컴포넌트 안에 컴포넌트가 정의 되어 있는
컴포넌트 트리 컨셉을 갖고 있죠.
분산 협업과 추후 유지 보수를 하기에도 이런 구조가 유리한 만큼
Vue 로 프로젝트를 진행하신다면 이 부분이 중요하니 꼭 유념해서 작업 진행하세요.
초기 설정 (Vue 인스턴스 만들기)
위키백과에서 정의하고 있는 인스턴스를 이렇게 정의하고 있습니다.
객체 지향 프로그래밍(OOP)에서 인스턴스(instance)는 해당 클래스의 구조로 컴퓨터 저장공간에서 할당된 실체를 의미한다.
쉽게 풀어서 해당 기능을 사용하기 위한 메모리 내의 공간이고
어떤 기능을 사용하기 위해서 이 공간 만큼 메모리에 등록해 놓고 사용 준비가 되었다고
선언하는 과정이 필요합니다. (풀어 설명하려니 힘드네요.)
Vue 역시 사용하기 위해서 인스턴스를 선언(만들어야) 해야합니다.
new Vue({
el: '#app', // Vue 가 적용되는 div 영역의 id
router, // vue-router 플러그인을 연결하여 spa 페이지를 컨트롤
components: { App }, // 사용 컴포넌트 등록
template: '<App/>' // 적용 대상에 사용될 html 태그 정보
})
Vue 프로젝트를 starter 패키지로 생성했다고 한다면 main.js 에서 다음과 같은 구문을 보실수 있습니다.
이 부분은 Vue 를 사용하기 위해 최초 인스턴스 선언 과정입니다.
starter 패키지로 프로젝트를 구성하신 분들이라면 이 부분에 대해서 1도 신경 쓸 필요가 없을 것입니다.
하지만 vue.js 스크립트 파일로 프로젝트를 구성하신다면 기본 설정 구조는 알아두시는게 좋겠죠.
components 와 template 는 컴포넌트에서도 동일한 동작을 하는 기능이니 참고해주세요.
라이프 사이클(LifeCycle)
저는 프로그램 공부를 하면서 제일 먼저 하는 일 중에 하나가 라이프 사이클을 살펴봅니다.
그 머~언 옛날 대학때 OS 강의를 들으면 라이프 사이클이 쏼라쏼라 했을때 이해가 안되서
졸음이 쏟아졌던 기억이 있는데 실무에 오면 정말 중요한 개념입니다.
라이프 사이클을 알아야 해당 타이밍에 맞는 곳에 원하는 프로그램을 할수 있기 때문이죠.
그런 의미에서 Vue의 라이프사이클 다이어그램 은 꼭 한번씩 보시는걸 추천드립니다.
코드 상으로 이해가 안되는 것들이 그래픽 도형상으로는 이해가 갈때가 많거든요.
자! 다시 돌아와서 Vue 의 라이프사이클을 정리하면 다음과 같습니다.
new Vue({
name: 'LifeCycle',
// <!-- 속성 및 매서드 -->
data: {
// 사용하는 데이터를 정의
},
methods: {
// 사용하는 함수들을 정의
},
components: {
// 화면을 그리는데 사용되는 하위 컴포넌트들을 정의
},
// <!-- 설정 값 감시 및 계산 이벤트 훅(콜백) -->
computed: {
// 미리 계산한 함수들을 정의,
// 결과가 동일할 경우 계산하지 않고 캐싱으로 값을 전달
},
watch: {
// data 와 한쌍으로 동일한 이름으로 설정 연결
// data 의 값이 변경되면 호출
// 비동기 연산 처리에 적합
},
// <!-- 라이프사이클 훅(콜백) -->
beforeCreate() {
// 컴포넌트가 생성되기 전 호출
},
created() {
// 컴포넌트가 생성된 후 호출
},
beforeMount() {
// 컴포넌트가 언마운트되기 전 호출
},
mounted() {
// 컴포넌트가 마운트 된 후 호출
},
beforeDestory() {
// 컴포넌트가 종료되기 전 호출
},
destoryed() {
// 컴포넌트가 종료된 후 호출
}
});
라이프 사이클은 주석된 내용을 참고해서 사용해주시면 됩니다.
정리하는 김에 속성과 매서드, 이벤트 훅 도 주석으로 간단하게 정리해봤습니다.
다 자주 사용되는 것들이고 중요한 사항들이니 한번씩 봐주시는게 좋습니다.
매서드, 이벤트훅 의 내용은 다음 포스팅에서 별도로 다루도록 하겠습니다.
data 속성
Vue 에서 사용하는 속성 객체 중 data 는
객체안에 선언된 속성 값이 변경 되었을때 화면을 다시 랜더링 합니다.
그런데 여기서 중요한 주의 사항이 있습니다.
data에 있는 속성들은 인스턴스가 생성될 때 존재한 것들만 반응형이라는 것입니다.
예를 들어보죠.
new Vue() 는 일단 객체 이기 때문에 당연하게 변수로 담을수 있습니다.
var vm = new Vue({
data: {
a: '데이터가 변경되면 변경될까?'
}
...
})
vm.a === data.a // true 둘은 같은 의미다.
그리고 Javascript 에서는 vm 같은 객체 변수에 변수를 추가 할 수 있습니다.
vm.b = '이것도 변경되나?'
이상태에서 기존 속성과 새로 추가한 속성 값을 변경하면 다음과 같이 됩니다.
vm.a = '기존 데이터가 변경되어 화면이 갱신됩니다.'
vm.b = '이후 추가된 데이터므로 화면이 갱신되지 않습니다.'
위에서 언급한 반응형이라는 것은 말 그대로 데이터가 변경만 되었을뿐인데
자동적으로 화면도 갱신되어 적용된것을 말합니다.
물론 다음과 같은 경우도 반응형으로 적용됩니다.
var data = {
a: 'a 값 변경하면 데이터가 갱신됩니다.'
}
// 만약 Object.freeze(data) 를 사용하면
// 데이터가 변경되어도 화면갱신 처리가 되지 않습니다.
var vm = new Vue({
data: data
})
공식 홈페이지 의 예제도 살펴보시는것을 권장 드립니다.
Vue 인스턴스 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
SFC(Single File Component)
<div id="example">
<my-component></my-component>
</div>// 등록
Vue.component('my-component', {
template: '<div>사용자 정의 컴포넌트 입니다!</div>'
})
// 루트 인스턴스 생성
new Vue({
el: '#example'
})
Vue 에서 컴포넌트를 어떻게 사용하는지 보여주는 기본 예제입니다.
위의 예제는 한개의 컴포넌트를 선언해서 사용하고 있지만
한 파일에 여러개의 컴포넌트를 선언하여 사용할 수 있습니다.
컴포넌트 구성 요소의 내용이 길어지거나 사용 컴포넌트 갯수가 많아지게되면 몇가지 이슈가 생깁니다.
-
유지보수 관리의 문제
-
재사용의 효율이 저하
-
응집도(cohesion)가 낮음
// MyComponent.vue
<template>
<div>
<div>{{ msg }}</div>
</div>
</template>
<script>
export default {
name: 'my-component',
data () {
return {
msg: '사용자 정의 컴포넌트 입니다!'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>// Parents.vue
<template>
<div class="example">
<my-component></my-component>
</div>
</template>
<script>
import MyComponent from '@/components/MyComponent'
export default {
name: 'HelloWorld',
components: {
MyComponent
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1,
h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
SFC 는 컴포넌트마다 각각의 파일로 구성하고 필요한 화면에서 호출 후 사용하는 방식입니다.
기능 구현에 필요한 요소들이 각 파일마다 모여 있어 위에서 언급했던 이슈들이 해소됩니다.
장점이 많은 방식으로 프로젝트 작업시에 해당 방식을 적용하는 것을 적극 권장드립니다.
예제의MyComponent 로 컴포넌트를 연결하고 <my-component>사용하는 내용이 있는데
이는 vue 에서 컴파일시 자동으로 치환해주는 부분입니다.
자세한 내용은 컴포넌트 등록 을 확인해주세요.
지금까지 Vue 의 기본적인 설명과 개인적으로 뼈대라고 생각하는 부분들에 대해 정리해보았습니다.
최대한 요약해보려고 했으나 중간에 잡설이 많았네요.
처음 소개에서 정리한 항목중에 다루지 못한 내용들은 다음 포스팅에서 정리할 예정입니다.
물론 처음 정리한 항목 외에도 많은 유용한 기능들이 있으나
1차적으로 먼저 정리하고 추가 정리가 필요한 내용을 다루도록 하겠습니다.
정리한 내용중에 정정 사항이 있으면 댓글 부탁드립니다.
적극 반영할게요!
긴글 봐주셔서 감사합니다.
참고 자료
'NodeJS' 카테고리의 다른 글
| [NodeJs/React/Error] The engine "node" is incompatible with this module. Expected version (0) | 2019.12.23 |
|---|---|
| [Node.js] 최신버전으로 업데이트 하기 (0) | 2019.12.23 |
| [NodeJs/VueJs] 슬롯 (Slots) (0) | 2019.12.06 |
| [NodeJs/VueJs] ref 속성을 이용하여 자식 엘리먼트에 접근해보자 (0) | 2019.12.05 |
| [NodeJS/VueJS]Nuxt, Vuetify, Quasar 빈도수와 설치 방법 (0) | 2019.11.15 |