Nuxt 를 사용하기 위해 프로젝트를 설정하다 보면 여러 난관들이 있습니다.
저도 아직 해결 못한 난관들이 많아요.
이번엔 그 난관중에 하나인 Router 의 자동 경로 설정입니다.
Nuxt 의 특징 중에 하나가 Vue 에서 수동으로 설정해주었던 Vue-Router 의 경로를 자동으로 설정해준다 라는 건데요.
자동으로 생성된 Router 의 경로와 설정을 그대로 사용한다고 하면 상관없으나
커스텀하게 사용해야하는 경우들이 있습니다.
해당되는 상황을 몇가지 예로 정리해보겠습니다.

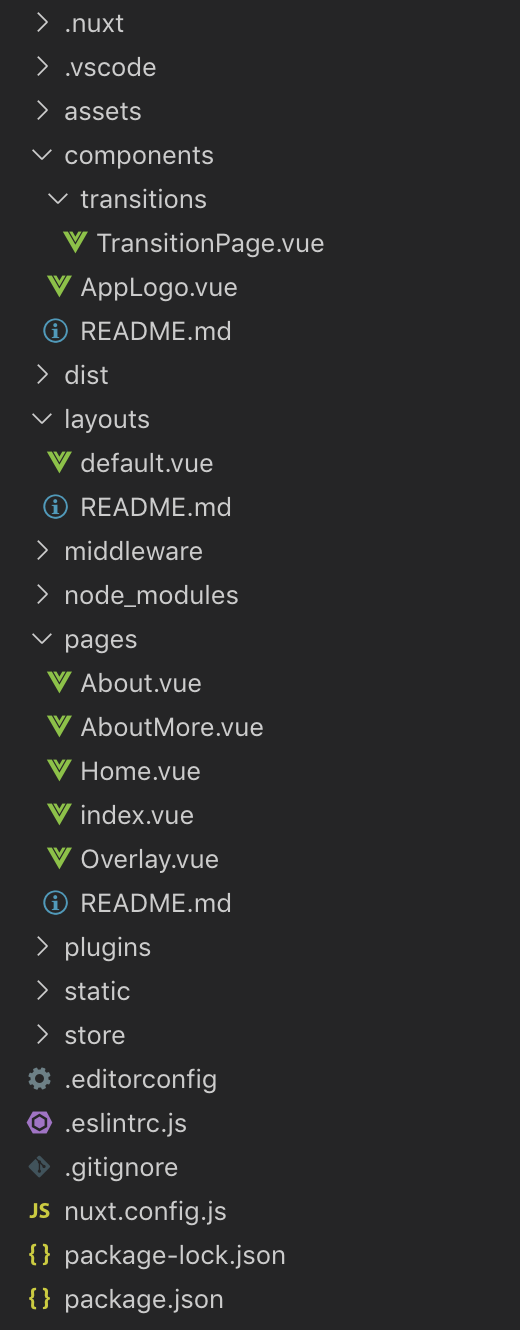
파일 이름의 첫글자가 대문자인 경우
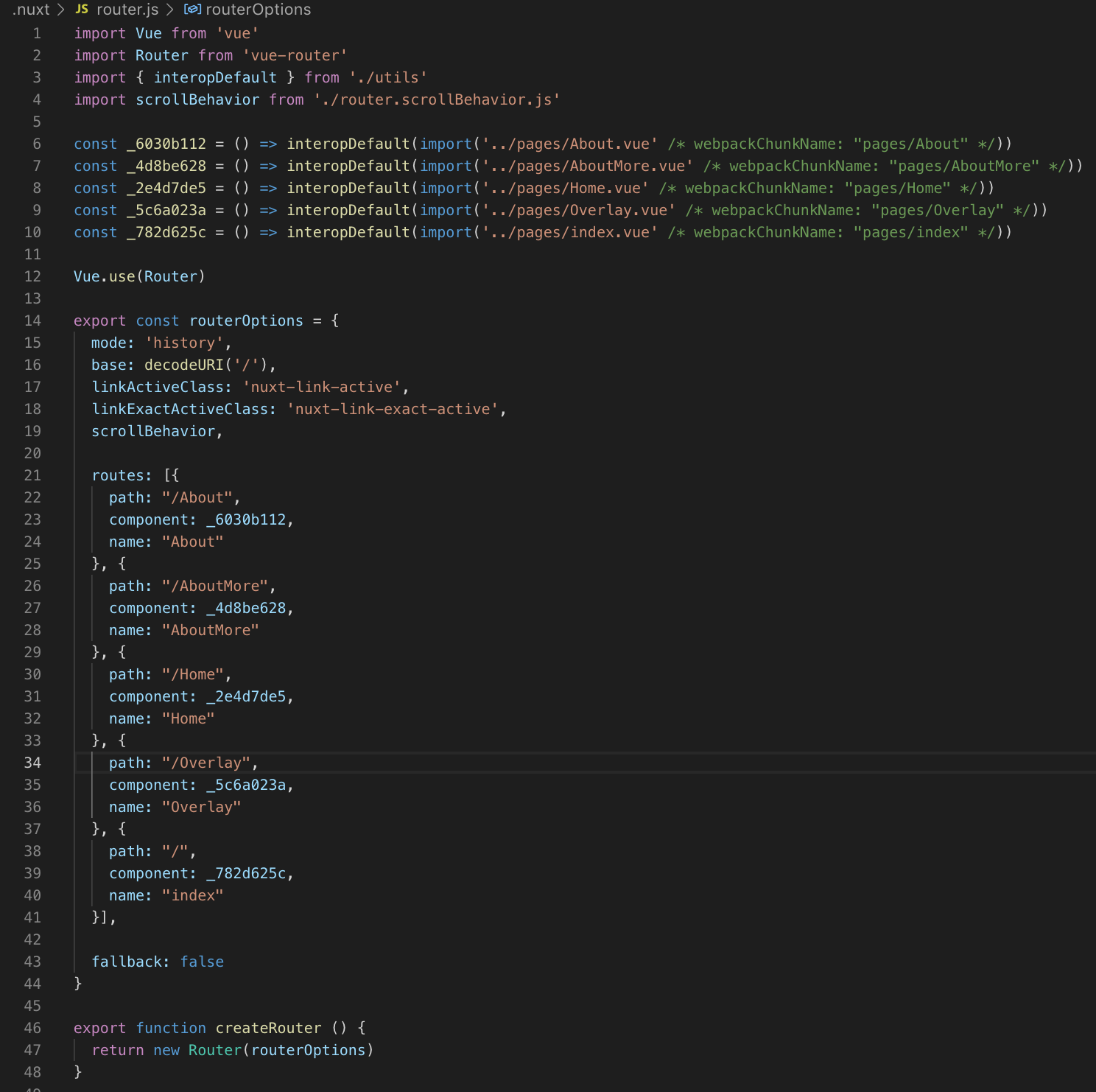
이렇게 파일을 구성했을 경우 Nuxt 에서 빌드를 하게 되면 자동으로 이름과 경로 끝자리 문자가 대문자로 설정됩니다.

혹은 원치않는 경로와 이름을 갖게 되는 경우도 있죠.
이 경로를 원하는대로 설정하고 싶으나 실행하면 자동으로 초기화 되기 때문에 문제가 발생했었습니다.
기타 속성이 들어가는 경우
// 커스텀하게 route path 설정
routes: [{
path: "/Overlay",
component: '@/component/Overlay.vue',
meta: {"transitionName":"zoom"},
name: "Overlay"
}]
}
만약에 router.js 안에서 meta 와 같이 커스텀하게 속성을 설정해야 할 경우가 있습니다.
그런데 Nuxt 를 실행하게 되면 기껏 설정한 경로들이 전부 초기화 되는 것을 볼수 있습니다. (아놔 ... ㅠ_ㅠ)
// 초기화 된 설정
routes: [{
path: "/Overlay",
component: _5c6a023a,
name: "Overlay"
}]
}해결 방법
Vue-Router 의 설정과 Nuxt 의 nuxt.config.js 설정에서
자동으로 라우터 경로를 생성하는 옵션을 막는 부분은 구글링해도 찾지 못했습니다. (만약 아시는 분은 댓글 부탁해요)
대신 Javascript 를 객체 연결을 이용하여 수정을 진행했습니다.
아래는 제가 찾은 방법인 nuxt.config.js 설정 전체 코드입니다.
module.exports = {
/*
** Headers of the page
*/
head: {
title: 'nuxt-page-animation',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: 'Nuxt.js project' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
/*
** Customize the progress bar color
*/
loading: { color: '#3B8070' },
/*
** Build configuration
*/
build: {
/*
** Run ESLint on save
*/
extend (config, { isDev, isClient }) {
if (isDev && isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
},
configureWebpack: {
devtool: 'source-map'
},
router: {
mode: `history`,
extendRoutes (routes, resolve) {
routes.length = 0
routes.push({
path: "/about",
component: resolve(__dirname, 'pages/About.vue'),
name: "About"
})
routes.push({
path: "/about/more",
component: resolve(__dirname, 'pages/AboutMore.vue'),
name: "aboutMore",
meta: { transitionName: `slide` }
})
routes.push({
path: "/",
component: resolve(__dirname, 'pages/Home.vue'),
name: "Home"
})
routes.push({
path: "/overlay",
component: resolve(__dirname, 'pages/Overlay.vue'),
name: "Overlay",
meta: { transitionName: `zoom` }
})
routes.push({
path: "/index",
component: resolve(__dirname, 'pages/index.vue'),
name: "index"
})
}
}
}
먼저 자동으로 잡은 router path 정보를 담고 있는 routers 를 초기화 시켜주고
거기에 제가 설정하고자 하는 커스텀한 경로를 넣어놓은 것이죠.
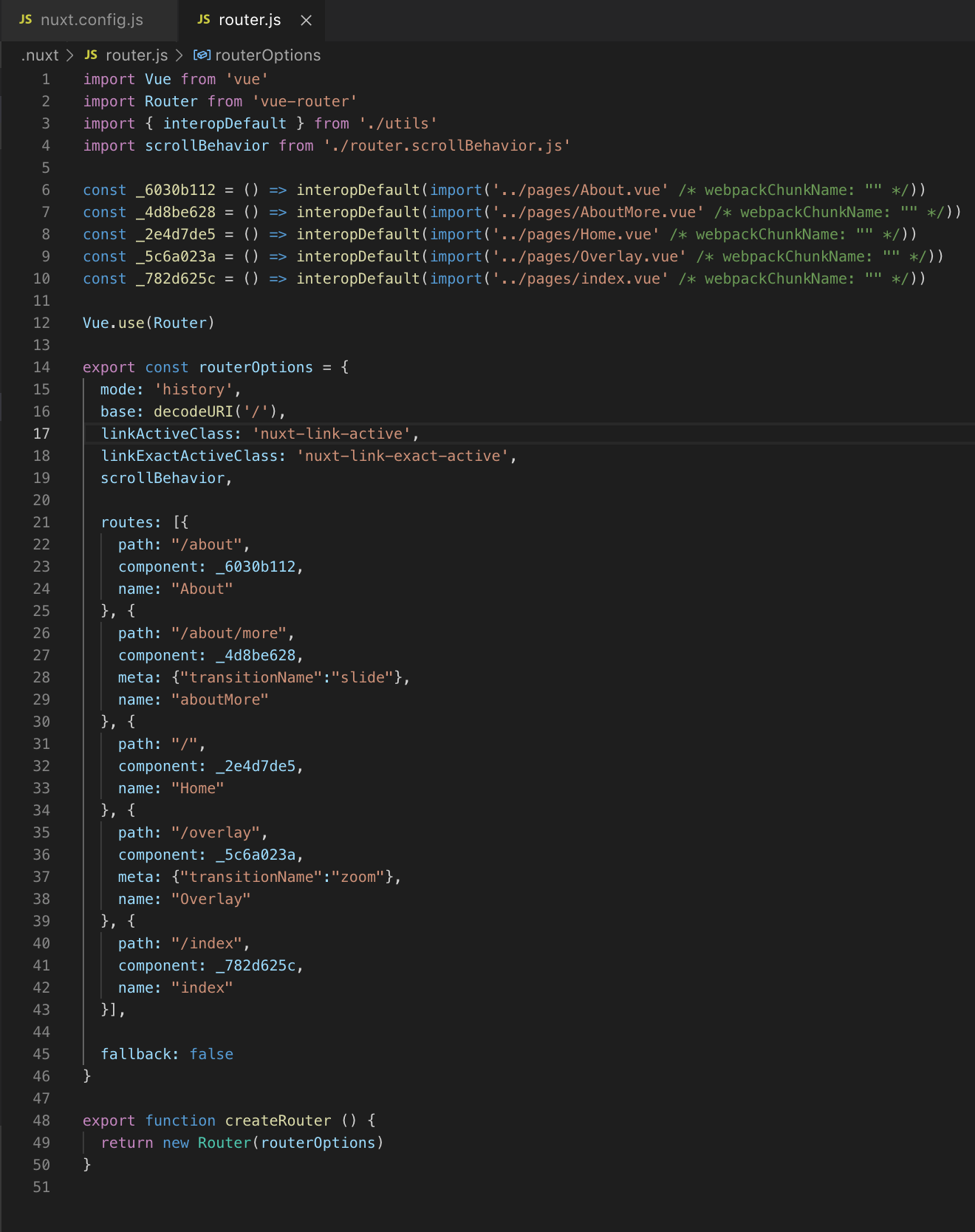
이런식으로 설정하게 되면 빌드시 router.js 에 자동으로 경로 및 속성 설정이 되게 됩니다.

5시간 이상 방법을 찾아봤으나 이 방법밖에 없었습니다.
참고하시고 다시한번 더 나은 방법이 있다면 덧글 꼭 부탁드립니다!
그럼 포스팅 마치겠습니다.
'NodeJS' 카테고리의 다른 글
| [NodeJs/VueJs] ref 속성을 이용하여 자식 엘리먼트에 접근해보자 (0) | 2019.12.05 |
|---|---|
| [NodeJS/VueJS]Nuxt, Vuetify, Quasar 빈도수와 설치 방법 (0) | 2019.11.15 |
| [NodeJs/VueJs] 상위, 하위 컴포넌트간 데이터 전달 방법 (0) | 2019.11.07 |
| [NodeJS/VueJS/NuxtJS] Nuxt.js 에서 외부라이브러리 연결에 대하여 (vue-owl-carousel 연결) (0) | 2019.11.05 |
| [NodeJS/VueJS] Vuex 설치 및 사용 #2 - 심화편 (0) | 2019.11.04 |