이번에 포스팅할 내용은 캐러셀(Carousel) 입니다.
Slider 라고도 부르기도 합니다.
기존에 이 기능을 구현을 하기 위해 저는 JQuery 로 되어 있는 오픈 라이브러리나 소스를 사용했었습니다.
그중에 owl carousel 을 사용을 했는데 Vue 에서도 JQuery 로 사용해야 하는 줄 알고 삽질을 엄청했습니다.
쉽게 사용할줄 알았는데 쉽지가 않더라구요.
특히 JQuery 를 그냥 사용할땐 쉽게 사용이 가능하지만 Vue 에서 Dom 그리는 생명주기에 맞춰서 사용하려고 하니
난의도가 급격 상승하고 혈압도 같이 상승했습니다...
여러분은 하지마세요...
어떤거를요?
걍 생명주기 없이 JQuery 사용하려면 하시되 생명주기까지 건들지 맙시다.
이건 이거대로 할 이야기가 많지만 잡설을 이만하고 결론 부터 말씀하자면
owl carousel 이 Vue 버전도 있더라구요.
vue-owl-carousel
VueJS wrapper for Owl Carousel
www.npmjs.com

정말 쉽습니다... 진작에 찾아볼껄 ㅠㅠ
사이트에 나와 있는 예제 따라서 템플릿(HTML) 에 구성해보았습니다.
<carousel :autoplay="true" :nav="false" :dots="false" class="marginTop50">
<div> Your Content </div>
<div> Your Content </div>
<div> Your Content </div>
<div> Your Content </div>
<div> Your Content </div>
<div> Your Content </div>
<div> Your Content </div>
<div> Your Content </div>
</carousel>
<carousel :autoplay="true" :nav="false" :dots="false" class="marginTop50">
<img src="https://placeimg.com/200/200/any?1">
<img src="https://placeimg.com/200/200/any?2">
<img src="https://placeimg.com/200/200/any?3">
<img src="https://placeimg.com/200/200/any?4">
</carousel>
그랫더니 처억~

너무나도 깔끔이 쉽게 구성되는 캐러셀.
이 3분도 안걸리는걸 저는 3시간을 삽질했네요.
아무런 옵션 없이 carousel 을 사용하면 기본셋으로
- 슬라이드 되는 컨텐츠
- 네비게이션 버튼
- 아이템의 인덱스를 표현하는 하단 도트
이렇게 3가지가 표현됩니다.
하지만 사이트에서 이렇게 사용하지 않는 경우도 있습니다.
그럴 경우 태그 옆에 사용하것 처럼 옵션을 주어 적용해주시면 간단하게 수정이 가능합니다.
사용한것만 제가 이해한대로 설명드리면 기본적으로 v-bind 를 이용해서 연결하고
- :autoplay : 일정 시간마다 자동 스크롤
- :nav : 좌우 클릭시 스크롤 되는 버튼을 숨기거나 노출합니다.
- :dots : 컨텐츠 하단에 컨텐츠의 인덱스를 표현합니다.
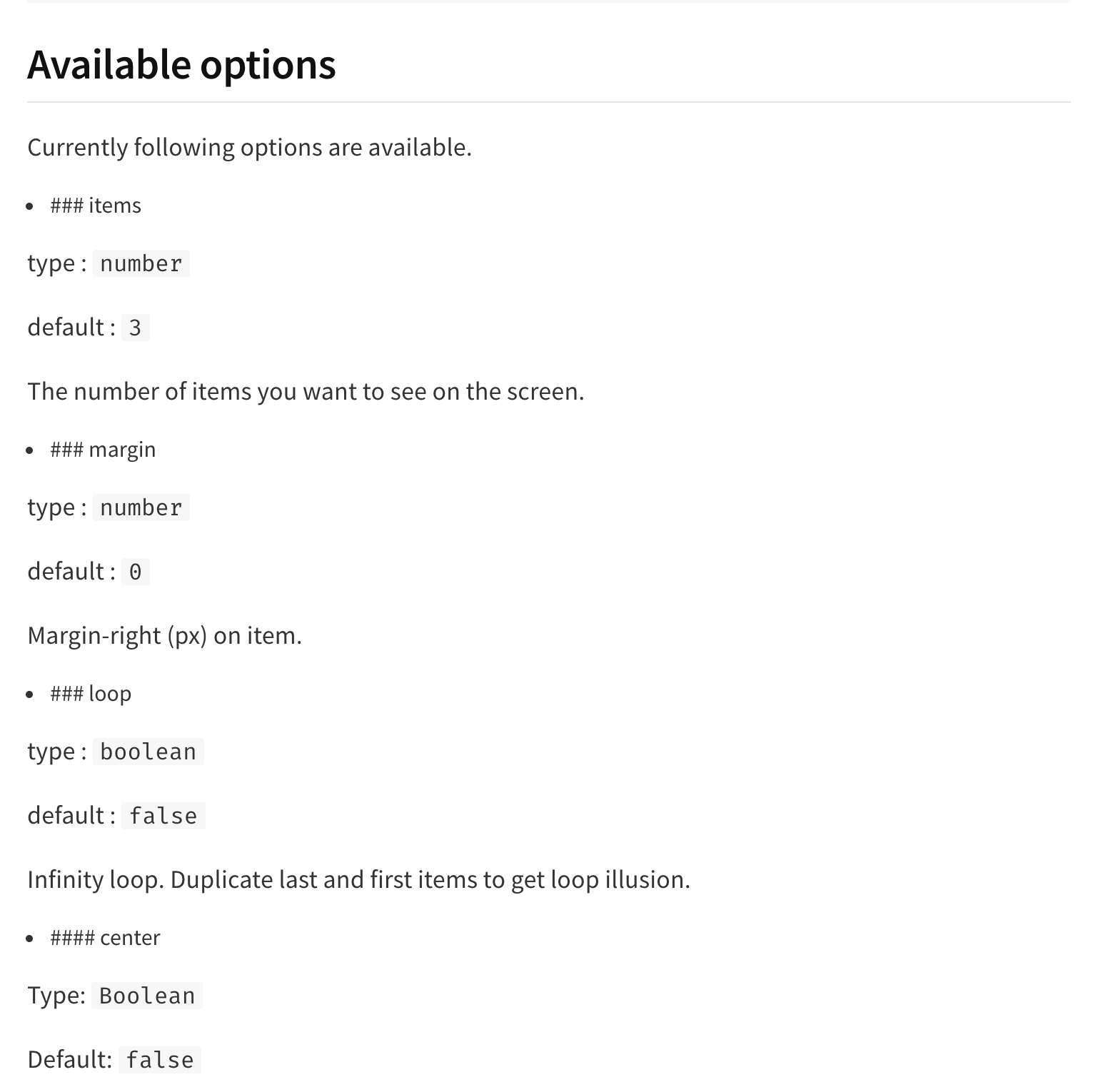
다른 옵션들은 vue-owl-carousel 사이트에 간단한 영문으로 잘 나와 있으니 확인해보고 사용해 보시면 되요

여러분의 시간은 저와 달리 세이브 했으면 좋겠습니다.