안녕하세요. 예전에 접했었던 Webpack 내용이 뒤돌아서면 잊어 먹길래
초심자의 시선에서 정리를 하고자 포스팅합니다.
정리용 포스팅이지만 과거의 제가 미래의 저에게 친절할수 있도록 자세히 내용을 기록하도록 하겠습니다.
시스템 환경
- 운영 체제 : macOS Mojave
- Tool : VSCode
- ES6, Webpack4, Node.js
시작
Webpack(웹팩) 이란 단어가 다소 생소하신 분들도 있고 어딘가에서 들어봤던 분들도 계실겁니다.
저는 Node.js 를 공부하면서 많이 접한 단어인데요.
Node.js 의 express 가 이 기반으로 구성되어 있다는 사실은 여러 정보매체에서 다루고 있습니다.
그래서 Webpack이 몬데?!
여러 책이나 강의 사이트에서 정리한 정의를 제가 개인적으로 이해서 소화한 것은
-
관리의 코드의 분리
-
배포 종류별로 한대 묶어내는 꾸러미
라고 이해 했습니다.
요즘 프로젝트에서 폴더나 소스코드들을 관리하는 기준들은 재활용성 및 기능의 목적에 따라 분리 하는데
예전 CSS, JS 같은 경우 이런 부분에서 효율적인 관리가 이루어지지 않고 있었습니다.
하지만 코드의 방대화와 요즘 트랜드가 되고 있는 하나의 화면에서 여러가지 다양한 페이지를 보여주는
SPA(Single Page Application) 상황에서 통일성 있고 효율적인 관리를 위한 여러 시도 중에 나온 모듈 번들러입니다.
이해가 안가신다고 하면 그냥 시스템이고 기법이다 라고 이해하고 넘어가도 될거 같네요.
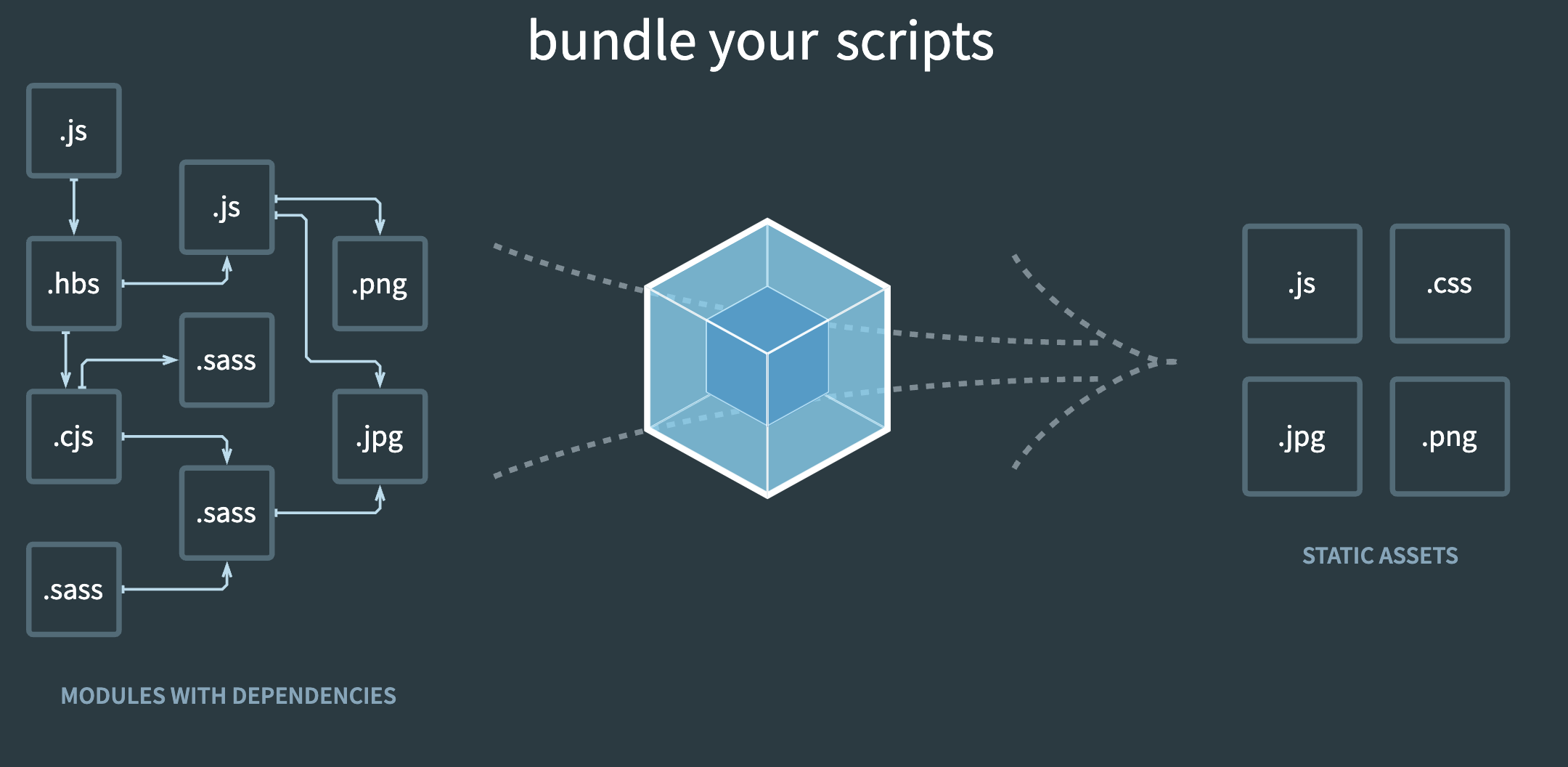
이해하기 쉽게 잘 쓰이는 이미지가 있습니다.

여기서 보면 다양한 목적이나 기능 별로 리소스들이 분리되어 있고 Webpack 을 거치면 종류별로 하나씩만 생성됨을 의미합니다.
서두가 너무 길어지니 이쯤 개념을 정리하고 설치 부터 실행하여 Web 화면 표현되는것 까지 진행하도록 하겠습니다.
Node js 설치 와 NPM 이 설치되어 있는지 확인하고 미리 설치를 준비해둔 상태라고 생각하고 진행하겠습니다.
우선 예제 프로젝트 폴더를 하나 생성하고 초기화를 진행합니다.
> mkdir webpack-example && cd wabpack-example
> npm init
> npm install webpack --save-dev
이후 나오는 설정은 그대로 전부 엔터 처리하고 넘어가면 package.json 파일이 생성됩니다.
// package.json
{
"name": "webpack-example",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
webpack.config.js 파일을 다음과 같이 생성하여 저장합니다.
// webpack.config.js
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'bundle.js'
}
}
src 폴더와 app.js 파일을 새로 만들어 줘야합니다.
- src
+ ㅣ_ app.js
다음 명령어를 콘솔상에 입력해봅시다.
> webpack -d --watch
해당 명령어는 webpack 프로젝트의 소스코드가 변경되어 저장될때 감지하여 자동으로 컴파일을 진행하도록 합니다.
프로젝트의 폴더를 보면 생성하지도 않았지만 dist 폴더와 build.js 가 추가 된것을 볼수 있습니다.
build.js 는 앞으로 작성하게될 js 들을 하나로 합친 결과물로 앞으로 화면을 담당하는 html 은 해당 js 로 연결하면 됩니다.
그런데 매번 저런식의 명령어를 기억하고 입력하여 실행하는 것은 비효율적입니다.
package.json 에 입력하여 실행하는 방법을 사용해봅시다.
{
"name": "webpack-example",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack -d --watch",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.40.2",
"webpack-cli": "^3.3.9"
}
}
scripts 안에 "dev": "webpack -d --watch" 문구가 추가 된 것을 볼수 있습니다.
이제 콘솔에 cmd(ctrl) + C 단축키로 실행하고 있던 명령어를 중단하고 새로운 명령어를 입력해봅시다.
> npm run dev
dist 폴더를 삭제하고 위의 명령어를 실행해도 아까와 동일하게 동작하는 것을 확인할수 있습니다.
scripts 안에 키워드와 콘솔 명령어를 입력해놓으면 복잡한 명령어 문구를 기억하지 않아도
키워드만으로 쉽게 빌드 할수 있다는 것을 알수 있습니다.
서버 구성
갱신된 html 화면을 보기 위해 서버 설정을 진행해보도록 하겠습니다.
웹팩과 같이 제공되는 개발 서버를 구동해주는 툴인 webpack-dev-server 를 콘솔에 명령어를 입력하여 설치합니다.
> npm install webpack-dev-server --save-dev
webpack.config.js 파일을 열고 수정합니다.
// webpack.config.js
var path = require('path');
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'app.bundle.js'
},
devServer: {
contentBase: path.join(__dirname, "/"),
compress: true,
port: 9000
}
}
실행하기 전에 index.html 파일도 생성해보죠.
경로는 다음과 같습니다.
- index.html
- src
ㅣ_ app.js
+ ㅣ_ sum.js
//index.html
<html>
<head>
<title>Webpack example</title>
</head>
<body>
<div>Webpack is Working!!</div>
</body>
</html>
실행하고 브라우저에 http://localhost:9000 입력하여 이동해봅시다.

다음과 같은 화면이 나타나면 우선 1차 성공입니다.
다음 포스팅에서는 범용적인 서비스를 위해 여러 요소들을 하위 요소로 자동으로 변환해주는
(이를테면 ES6 > ES5 언어로, SASS, SCSS > CSS 양식으로 변경)
부분이나 플러그인을 사용하는 부분을 예시를 들어 정리해보도록 하겠습니다.
참고 블로그
'NodeJS' 카테고리의 다른 글
| [NodeJS/VueJS] Vuex 설치 및 사용 #2 - 심화편 (0) | 2019.11.04 |
|---|---|
| [NodeJS/VueJS] Vuex 설치 및 사용 #1 - 기초편 (0) | 2019.11.01 |
| [ES6/VueJS] ES6 모듈 구조와 Vue의 구조에 대한 고찰 (0) | 2019.10.30 |
| [NodeJS/VueJS] 설치 및 프로젝트 생성 해보자 (0) | 2019.10.28 |
| [NodeJS/VueJS] SCSS 에서의 Module build failed: TypeError: this.getResolve is not a function 오류 (7) | 2019.10.17 |